 Dreamweaver CS4 is shipped with a load of pre-designed CSS layouts you can use to position the main blocks of your website/blog design with just a few clicks.
Dreamweaver CS4 is shipped with a load of pre-designed CSS layouts you can use to position the main blocks of your website/blog design with just a few clicks.
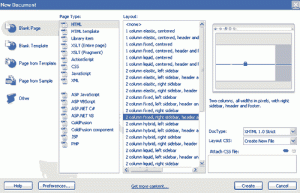
- New document Type
- Page Type
- CSS layout
- Document Type Definition
- Linked or Embedded CSS
No matter how complex your website layout appears to be, you will for sure find the CSS layout that matches your design’s wireframes including the typical main containers such as the header, navigation bar and page content area. Smaller elements can then be wrapped by those main blocks.
Those Dreamweaver CSS layouts are cross-browser compatible therefore saving you time and the frustration of having to test your layout again all popular web browsers. All you need is make a few easy tweaks from the Dreamweaver CSS panel to update the dimensions, background styles and you can start adding your design elements.