We are now going to build a horizontal navigation menu with just HTML and CSS. In Part 1 we wrote the HTML snippet that we are using in both a vertical sidebar navigation and the horizontal bar navigation. In Part 2 we wrote the CSS styles needed for the vertical navigation.
Posts Tagged ‘css’
How To Merge Multiple Style Sheets with CSS Media Queries
April 17, 2012This article is an attempt to share some insights pertaining to web design for multiple devices: desktops, laptops, tablets, smartphones and other internet enabled portable gadgets. Thanks to CSS media queries, you can now serve the same content to all those platforms and define a style sheet for each specific range of screen sizes. To provide each web site visitor a web experience tailored to her device, web developers have to create multiple CSS stylesheets — at least 3 — in order to cover the display spectrum.
How To Make IE6 Play Nice with Other Web Browsers
March 20, 2010 The constant web browsers war is more about the chaos and the lack of consistency across the board in implementing the recommendations of the W3C (Worldwide Web Consortium) regarding HTML and CSS. That leaves web developers in the middle of a land mines field. Those pour souls have to gather all the courage it takes to tiptoe out that mess when designing or updating web applications.
The constant web browsers war is more about the chaos and the lack of consistency across the board in implementing the recommendations of the W3C (Worldwide Web Consortium) regarding HTML and CSS. That leaves web developers in the middle of a land mines field. Those pour souls have to gather all the courage it takes to tiptoe out that mess when designing or updating web applications.
Use HTML Comments To Solve CSS Layout Issues
February 2, 2010If you are not inclined to use HTML comments in your web page markup you certainly never spent hours trying to fix a messed up CSS layout. That’s a loss of productivity and money that could have been avoided with just a simple preventive measure: using HTML comments. It takes less than 20 seconds to write one that could save you an hour of layout troubleshooting.
CSS Body Background Color and Background Image
January 15, 2010You certainly know the HTML ”<body>” tag is the topmost container box that wraps your web page design elements and content. Of course we can all agree that the “<html>” tag is the topmost parent element of the HTML DOM. So let me reformulate my previous statement to satisfy the geek within you: the body is the closest parent to HTML elements in your web page content. You can use the body tag to change your web page background color from the default “white”.
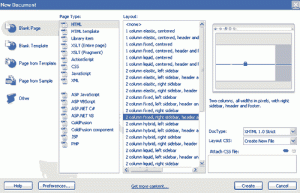
Using Dreamweaver CSS Layout Templates
November 9, 2009 Dreamweaver CS4 is shipped with a load of pre-designed CSS layouts you can use to position the main blocks of your website/blog design with just a few clicks. Read more…
Dreamweaver CS4 is shipped with a load of pre-designed CSS layouts you can use to position the main blocks of your website/blog design with just a few clicks. Read more…