 Adobe® has just release a new version of its software suite CS6. As always I am once again blown away by this new version of the Creative Suite from the start screen, the new user interface to the new functions and features added to each software in the package.
Adobe® has just release a new version of its software suite CS6. As always I am once again blown away by this new version of the Creative Suite from the start screen, the new user interface to the new functions and features added to each software in the package.
Archive for the ‘Dreamweaver Tips’ Category
Adobe CS6 Is Here
May 14, 2012Preview A web Page In A Browser From Dreamweaver
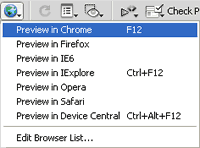
April 10, 2012 Whether you are designing a new web page or updating an existing one in Dreamweaver it’s always a wise idea to preview your work in a web browser every now and then to make sure you are heading in the right direction. Because of inconsistencies across web browsers your web site visitors use, regularly testing your web site design is a must during the design and update process.
Whether you are designing a new web page or updating an existing one in Dreamweaver it’s always a wise idea to preview your work in a web browser every now and then to make sure you are heading in the right direction. Because of inconsistencies across web browsers your web site visitors use, regularly testing your web site design is a must during the design and update process.
Dreamweaver CS5 30 Days Free Trial
May 5, 2010How To Design a Clean CSS Web Page Layout
March 5, 2010Using CSS to convert your graphic design from Fireworks/Photoshop into a full-blown web page is an art in its own right. It takes some time to master that craft but you can achieve clean CSS layouts with a lots of practice or quickly learn the tricks-of-the-trade from an expert.
Use HTML Comments To Solve CSS Layout Issues
February 2, 2010If you are not inclined to use HTML comments in your web page markup you certainly never spent hours trying to fix a messed up CSS layout. That’s a loss of productivity and money that could have been avoided with just a simple preventive measure: using HTML comments. It takes less than 20 seconds to write one that could save you an hour of layout troubleshooting.
CSS Background Color and Background Image
January 7, 2010- Applying a background color to an HTML element in a web page fills that container with the specified color.
- It enhances your web page visual appeal and makes the container stand out.
- It can also add contrast between the content of that block with its surrounding.
- A background image allows you to get more graphic design and creative effect to the HTML block it’s applied to.
- A background image comes particularly handy for creating round corners rectangles without adding too much HTML markup.
- Using a background image is almost unavoidable for achieving gradient effects applied to web page blocks such as the navigation bar.
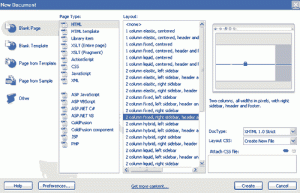
Using Dreamweaver CSS Layout Templates
November 9, 2009 Dreamweaver CS4 is shipped with a load of pre-designed CSS layouts you can use to position the main blocks of your website/blog design with just a few clicks. Read more…
Dreamweaver CS4 is shipped with a load of pre-designed CSS layouts you can use to position the main blocks of your website/blog design with just a few clicks. Read more…