 Optimizing pictures for the web is a must to get fast loading web pages and reduce your website bounce rate while displaying high quality images. You certainly heard the “buzz” about Google considering speed as a important factor in determining the quality of a website.
Optimizing pictures for the web is a must to get fast loading web pages and reduce your website bounce rate while displaying high quality images. You certainly heard the “buzz” about Google considering speed as a important factor in determining the quality of a website.
Of course Google doesn’t YET include the page download speed as a site ranking factor. But with all of us praying for a faster web, I would not be surprised if the page speed becomes a variable in the Google PageRank equation.
Let’s just think about this for a moment. If you land in a web page that takes forever to download or a page with very low quality images, I am pretty sure you wouldn’t stick around long in there. Even if that website contains the information you were looking for, you wouldn’t know about if because you are long gone.
While most of us no longer use dial-up internet connections, optimizing your multimedia files for the web is mandatory. It reflects on the quality of your website and helps reduce your pages bounce rate.
Unlike other graphic design applications, Adobe Fireworks is made for the web. It has the best and most intuitive tools to help you quickly get the job done. You will generally get a smaller file size with Fireworks than in Photoshop when it comes to image optimization for the web.
Whether you are dealing with an image in the canvas or a web slice, optimizing a graphic in Fireworks is straightforward. Within Fireworks interface:
- Select the image/slice you would like to optimize
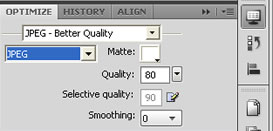
- Open the “Optimize panel” as shown the graphic above
- Select the export file format (gif, jpeg or png) and the quality
- Then export that graphic using File > Export
Using this approach you can choose a different export option (jpeg, gif or png format) for each image/slice in your canvas then export all those graphics at once. It’s that simple!