 Creating web slices is the first step to converting your digital artwork into a website. Whether your design is done with Illustrator, Photoshop or Fireworks, ”web slicing” is an essential skill to master.
Creating web slices is the first step to converting your digital artwork into a website. Whether your design is done with Illustrator, Photoshop or Fireworks, ”web slicing” is an essential skill to master.
It’s not only about using the slice tool but choosing the right slices. When done the right way, optimized web slices will help you create fast loading web pages also easy to update.
The web slices you create depend on the subtlety of your graphic design and how the final blocks in your HTML layout will interact. Therefore selecting web slices is an art in its own right and that task is better left to the person in charge of creating the HTML template.
You will now learn about the rectangular slice tool in your Adobe Fireworks (CS3, CS4). You will later have the opportunity to compare it to the Photoshop slice tool in another upcoming post.
The screen capture above reveal the slice tools located in the “Web” category of your Fireworks’ tools panel. With your slice tool “in hand“, you can just select the area of the canvas you would like to convert into a web slice with a simple click-drag-and-release.
A web slice can be easily spotted in the canvas by its green overlay. Once a new slice is created, you can see its properties – dimensions and position – as shown by the screen capture of the “Properties” panel below.
 Fireworks automatically name each new slice created. However you are better off renaming your web slice (e.g. top_chair) to something that will make more sense during the HTML design stage.
Fireworks automatically name each new slice created. However you are better off renaming your web slice (e.g. top_chair) to something that will make more sense during the HTML design stage.
You can also edit the width and height (W, H) of the current slice to modify its dimensions. The X and Y values define the position of the slice in the canvas. You can changes those coordinates by just typing new values. You can also use your keyboard arrows in to change those values at 1pixel at a time.
The “Type” property let you choose between foreground and background image. A second drop-down list to select the slice file format (GIF, JPEG or PNG) and its compression. In the screenshot above, ”JPEG- Better Quality” means a compression ratio of 80% in a JPEG file format.

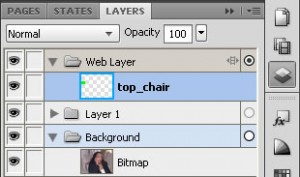
For for each new slice created Fireworks adds a new layer under “Web Layer” folder as shown in the image on the left.
Just like regular layers in your canvas, you can reorder web layers by just dragging one above or below another. You can also hide a given web slice by just clicking on the “eye icon” in front of its layer. To reveal a hidden slice, just click the empty space reserved for the eye icon of that layer.
The slice name defined in the properties panel is the same as the name of the web layer. By renaming the web layer you are renaming the web slice as well.
You can lock all or just a selected layer by clicking on that layer’s lock box in the column right next to the “eye icon”. A locked layer shows the lock icon and the corresponding layer and web slice can no longer be modified until it’s unlocked again.
Locking web layer is a safe way to avoid accidentally modifying that slice properties. You can lock all web layers at once by clicking the lock box left of the “Web Layer” folder icon.
Compared to Photoshop or Illustrator web slicing, Fireworks slice tool is more intuitive, easier to use and packs all the functions you need for slicing and dicing in one spot. In a fast pace web production environment, Fireworks slice tool is a tremendous time saver.