I work very often with digital artists and other creative people who are now investing their talents designing web sites. I am always eager and pleased to offer my expertise in web development to help those clients of mine convert a masterpiece crafted in Photoshop, Illustrator or Fireworks into full-blown web templates ready for text copy.
Dreamweaver CS5 30 Days Free Trial
May 5, 2010Internet Explorer 9 to Embrace HTML 5, CSS3 and SVG
March 12, 2010![]() Internet Explorer (IE) is one of the most used web browsers on the internet today. Its popularity cannot certainly be attributed to its performance. The spread of that browser on personal computers is linked to the fact that Internet Explorer is shipped with most new PCs using the Windows Operating System. Most web users still perceive IE as “the” internet browser because IE used to be tied to Windows OS until recently.
Internet Explorer (IE) is one of the most used web browsers on the internet today. Its popularity cannot certainly be attributed to its performance. The spread of that browser on personal computers is linked to the fact that Internet Explorer is shipped with most new PCs using the Windows Operating System. Most web users still perceive IE as “the” internet browser because IE used to be tied to Windows OS until recently.
How To Design a Clean CSS Web Page Layout
March 5, 2010Using CSS to convert your graphic design from Fireworks/Photoshop into a full-blown web page is an art in its own right. It takes some time to master that craft but you can achieve clean CSS layouts with a lots of practice or quickly learn the tricks-of-the-trade from an expert.
Optimizing Pictures For The Web With Adobe Fireworks
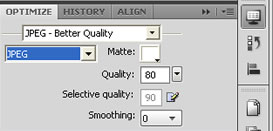
February 20, 2010 Optimizing pictures for the web is a must to get fast loading web pages and reduce your website bounce rate while displaying high quality images. You certainly heard the “buzz” about Google considering speed as a important factor in determining the quality of a website.
Optimizing pictures for the web is a must to get fast loading web pages and reduce your website bounce rate while displaying high quality images. You certainly heard the “buzz” about Google considering speed as a important factor in determining the quality of a website.
Of course Google doesn’t YET include the page download speed as a site ranking factor. But with all of us praying for a faster web, I would not be surprised if the page speed becomes a variable in the Google PageRank equation.
Choosing The Right Image File Format For The Web
February 10, 2010In a previous post I mentioned choosing the right file format as one of the 6 key factors in optimizing images for the web. I’m now going to give you more pointers to help you decide which file format is the best choice depending on the graphic you are dealing with. I will focus only on the three most common graphic file formats used in web design: JPEG, GIF and PNG. Read more…
Use HTML Comments To Solve CSS Layout Issues
February 2, 2010If you are not inclined to use HTML comments in your web page markup you certainly never spent hours trying to fix a messed up CSS layout. That’s a loss of productivity and money that could have been avoided with just a simple preventive measure: using HTML comments. It takes less than 20 seconds to write one that could save you an hour of layout troubleshooting.
6 Key Factors in Optimizing Images For The Web
January 24, 2010The 6 key factors to consider when optimizing images for the web are:
- Always start with picture dimensions (w, h) greater than your target size
- Set the image resolution between 72 and 96 pixels/inch
- Crop the image to only keep the area needed to convey your message
- Resize the cropped image to reduce the dimensions to the minimum while maintaining the proportion between width and height
- Choose the appropriate export file format: PNG, JPEG or GIF
- Select the right compression ratio/color range


How To Make IE6 Play Nice with Other Web Browsers
March 20, 2010Read more…
Tags: browser, comments, conditional, css, explorer, html, ie6, internet, web
Posted in CSS Tips and Tricks, HTML Tips | No Comments »