You certainly know the HTML ”<body>” tag is the topmost container box that wraps your web page design elements and content. Of course we can all agree that the “<html>” tag is the topmost parent element of the HTML DOM. So let me reformulate my previous statement to satisfy the geek within you: the body is the closest parent to HTML elements in your web page content. You can use the body tag to change your web page background color from the default “white”.
CSS Body Background Color and Background Image
January 15, 2010CSS Background Color and Background Image
January 7, 2010- Applying a background color to an HTML element in a web page fills that container with the specified color.
- It enhances your web page visual appeal and makes the container stand out.
- It can also add contrast between the content of that block with its surrounding.
- A background image allows you to get more graphic design and creative effect to the HTML block it’s applied to.
- A background image comes particularly handy for creating round corners rectangles without adding too much HTML markup.
- Using a background image is almost unavoidable for achieving gradient effects applied to web page blocks such as the navigation bar.
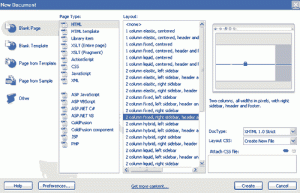
Using Dreamweaver CSS Layout Templates
November 9, 2009 Dreamweaver CS4 is shipped with a load of pre-designed CSS layouts you can use to position the main blocks of your website/blog design with just a few clicks. Read more…
Dreamweaver CS4 is shipped with a load of pre-designed CSS layouts you can use to position the main blocks of your website/blog design with just a few clicks. Read more…